Cara Mudah Membuat Read More Otomatis di Blog – banyak para
blogger yang masih kebingungan untuk membuat readmore secara otomatis di
blog mereka, walaupun banyak sekali artikel-artikel yang mebahas
bagaimana cara membuat readmore otomatis. Hal ini disebabkan karena
banyaknya artikel yang copas padahal si pemilik blog sendiri tidak faham
dengan caranya. Disini saya akan menjelaskan cara membuat readmore
otomatis secara detail sehingga blogger pemula sekalipun bisa
membuatnya.
Ngomong-ngomong mungkin blogger pemula atau newbie masih bingung apa itu readmore?. Read more adalah penggalan dalam sebuah artikel, biasanya hanya menampilkan beberapa kalimat saja dan biasanya di tandai dengan kata “READ MORE”, “BACA SELENGKAPNYA”, ” LANJUTKAN MEMBACA”, dll.
Manfaat readmore juga untuk mempersingkat atau merapihkan artikel yang panjang, jadi postingan artikel anda akan tersusun rapi dengan hanya menampilkan gambar dan beberapa kalimat saja.
Untuk demonya silahkan klik link dibawah ini
Ket: Kata kuncinya adalah didalam kotak hitam "BLOG POSTS / POSTINGAN BLOG" jika anda menggunakan bahasa indonesia.
Sekian dulu sari saya untuk cara membuat readmore semoga bermanfaat kebaikan anda semua.
Read More ->>
Ngomong-ngomong mungkin blogger pemula atau newbie masih bingung apa itu readmore?. Read more adalah penggalan dalam sebuah artikel, biasanya hanya menampilkan beberapa kalimat saja dan biasanya di tandai dengan kata “READ MORE”, “BACA SELENGKAPNYA”, ” LANJUTKAN MEMBACA”, dll.
Manfaat readmore juga untuk mempersingkat atau merapihkan artikel yang panjang, jadi postingan artikel anda akan tersusun rapi dengan hanya menampilkan gambar dan beberapa kalimat saja.
Untuk demonya silahkan klik link dibawah ini
Cara membuat readmore otomatis dengan gambar
- Silahkan buka template anda. Pilih: TEMPLATE >> EDIT.
- Cari Kode </head>.
- Copy paste kode dibawah ini tepat di atas kode </head>
<!--ReadMore http://trikseosimple.blogspot.com-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:250px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 250;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->
- Save Template anda.
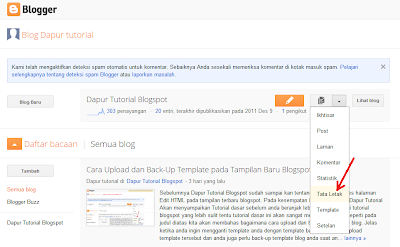
- Kemudian scroll template anda kebawah cari kode seperti berikut:
Ket: Kata kuncinya adalah didalam kotak hitam "BLOG POSTS / POSTINGAN BLOG" jika anda menggunakan bahasa indonesia.
- Jika suda menemukan kode seperti gambar di atas silahkan klik anda panah kecil warna hitam sebelah kiri.
- Setelah tanda panah kecil di klik maka akan ada tampilan seprti gambar berikut
- Cari kode yang di tandai dengan kotak hitam. "POST' VAR='POST'".
- Setelah ketemu klik tanda panah yang lurus dengan kode tersebut.
- selanjutnya akan terbuka kode kode yang lain.
- geser atau scrol ke bawah dan cari kode
<data:post.body/>
- Setelah ketemu hapus kode diatas dan ganti dengan kode dibawah ini:
<!-- Auto read more Mulai -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->
- Klik SAVE / SIMPAN dan lihat hasilnya.
Sekian dulu sari saya untuk cara membuat readmore semoga bermanfaat kebaikan anda semua.